
Individual Work
Type
Icon Design
Tools/Software
Photoshop
Illustrator
Duration
2 weeks
Vibro
Designed by an old hippy for maximum dazzle, Vibro is an ice cream headache of a typeface which exploits the principles of chromatic vibration to send streams of high voltage through the viewer’s visual cortex. Here the exigencies of pattern-making have been permitted to trump those of classical construction. In the interest of greater stripiness, counters have been dispensed with. Based on that feelings, I created a series of icons.


Study of typeface
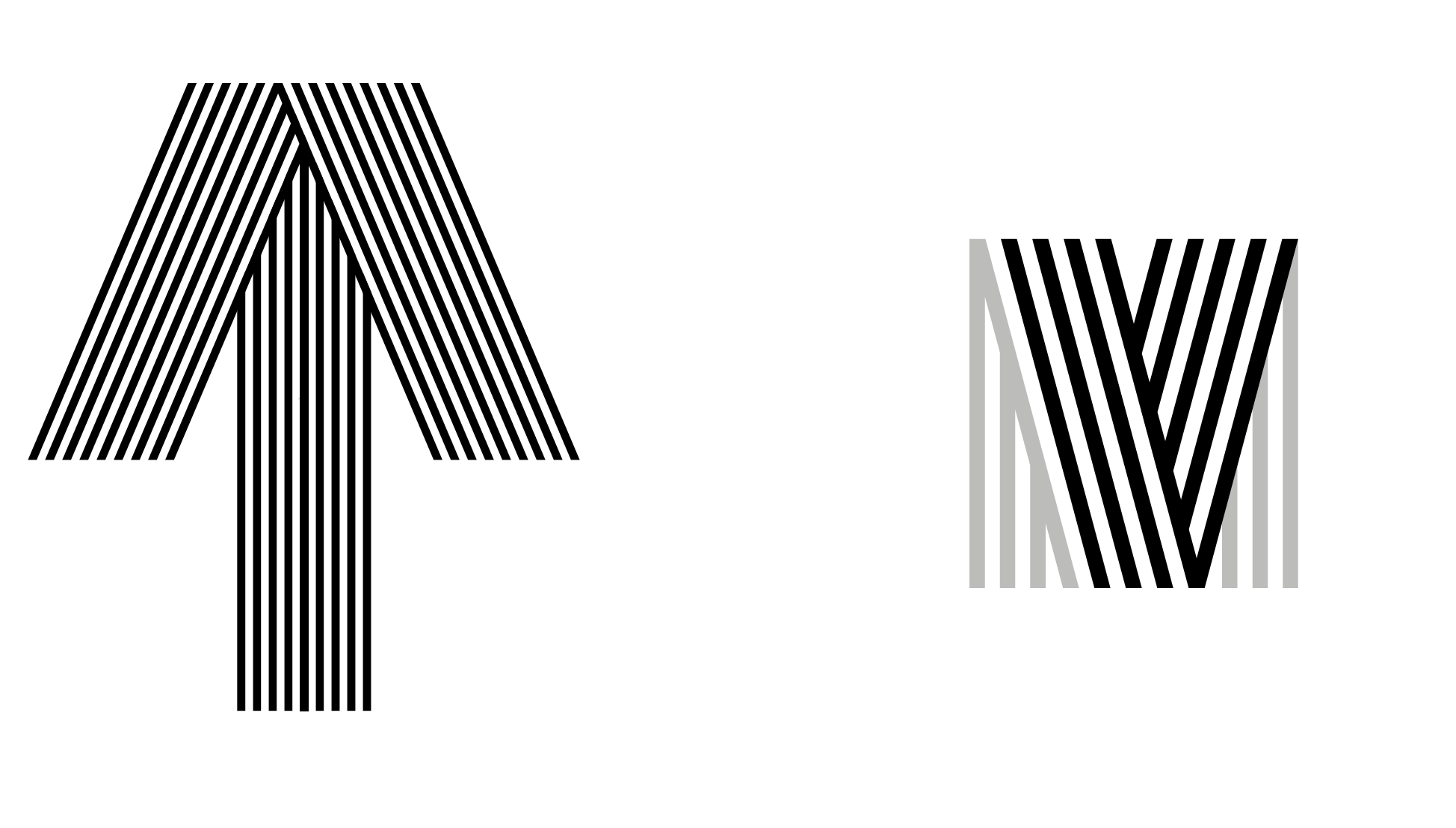
Before I start to design icons, firstly, I learn the typeface's characteristics and analyze them.
I found out that the letters M, G, and q are attractive, so based on that, I decided to grab some patterns from it to make up arrow and wheelchair icons.


About grid system
I created a grid system for these icons to ensure their height is the same as the typeface's x-height.

Applications



Applied with signage:

